- 2024年6月19日
![]()
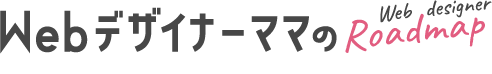
Webデザイナーに興味があるけど、どんな人が向いているの?どうやってキャリアを築けばいいの?

華やかに見える、テレワークができる。そんな魅力でWebデザイナーを目指す人も多いと思います。私がweb業界に18年経験してきて、Webデザイナー・Webディレクターは表に出ない営業マンだと思っています。この記事ではWebデザイナーに向いている人の特徴や、活躍のコツを大公開します。
Webデザイナーに向いている人の特徴って?そんな疑問を持っている方も多いと思います。まず、Webデザイナーの仕事内容やメリット・デメリットを知っておくことが大切です。この記事では、独学でスキルを身につけたり、おすすめのスクールやオンライン学習サービスを利用して学んだり、実践経験を積む方法についても解説します。また、企業・業界の動向や求められるスキル、求人・転職情報についてもご紹介!
成功するWebデザイナーの特徴や必要なスキル・知識・資格、挫折する人との違いを現役Webデザイナー(ディレクター)ママが解説!憧れだけでできる?自分に本当に向いている?Webデザイナーへの挑戦を成功させるポイントを一緒に見ていきましょう!
Webデザイナーに向いている人の特徴
Webデザイナーに向いている人の特徴として下記が挙げられます。全てを最初から身につける必要はありませんが、下記ができるWebデザイナーは、会社で活躍・フリーランスで活躍できるWebデザイナーと言えます。
– 創造力が豊かで、デザインや色彩に興味を持っている。
– IT技術やプログラミング言語に関心があり、独学でも学べる意欲がある。
– コミュニケーション力があり、クライアントやチームメンバーと円滑に意見交換ができる。
– 細部にこだわり丁寧な作業ができる。
– 柔軟な発想で新しいアイデアをどんどん提案できる。
– タスク管理や時間管理が得意で、複数の案件を同時に進行させられる。
必要なスキル・知識・資格
Webデザイナーに必要なスキル・知識・資格は以下のとおりです。
– デザインの基礎知識(色彩、レイアウト、タイポグラフィ)
– イラストレーターやフォトショップなどのグラフィックソフトの使い方
– HTML/CSS/JavaScriptなどのコーディングスキル
– レスポンシブデザインやユーザビリティの理解
– SEOやマーケティングの知識
資格を取りたい方は、Webデザイン技能検定やHTML/CSSコーディング技能認定などが有効です。しかし、現場では資格よりも実務経験やポートフォリオの充実が重視されることが多いです。私も実際に採用する際は、資格よりポートフォリオと実務経験を優先に選考します。資格より、実践を積むことが大切です。
成功する人・挫折する人の違い
成功するWebデザイナーと挫折する人の違いは、主に以下のポイントです。
– 柔軟性と適応力:変化の激しいWeb業界に対応できる柔軟な発想と適応力が成功のカギです。
– 継続的な学習意欲と努力:成功する人は、常に新しいスキルや知識を学び続ける姿勢があります。(主婦の方は、隙間時間でインスタよりXなどの投稿を流し見すると、手軽に最新情報が得られます!)
– コミュニケーションスキル:クライアントやチームメンバーと効果的にコミュニケーションが取れる人が成功しやすいです。
– 自己管理能力:タスク管理や時間管理ができる人は、効率的に仕事を進められるため、成果が出やすいです。
Webデザイナーになる前に知っておくべきこと
Webデザイナーになる前に知っておくべきことは、まず自分がどのようなスキルや知識を持っているか把握し、それを活かして仕事に取り組めるよう準備すること。独学やWebスクールで学ぶには共通して、下記がポイントとなります。
– 基本的なデザイン知識を習得する(独学orWebスクール)
– Web制作におけるコーディングスキル(HTML/CSS/JavaScript)を身につける
デザインだけでなく、コーディングスキルがあるとデザイン時にコーディングがし易いデータを作成することができ、実務レベルの現場で未経験から活躍の幅が広がります!
– 制作ツール(AdobeのPhotoshopやIllustrator)を使いこなせるようになる。
現在は、FigmaやcanvaなどAdobeだけでない制作ツールが増えましたが、どんな会社でも共通なのがAdobeの制作ツール!
WebスクールではAdobeを学生価格で使用することができるので、私はWebスクールに入ってAdobeソフトを入れました。
学生ではなくても、社会人・主婦がWebスクールに通うと、学生という位置付けでソフトが利用できます。
– Webサイトのユーザビリティを理解する
Webデザインは、ただサイトを美しく・綺麗にデザインするだけではなく、Webサイトがどれだけ使いやすく、快適に操作できるかを考えながらデザインしていきます。ユーザビリティが高いと、ユーザーが迷わずに目的を達成でき、使い心地が良くなるため、満足度も高まります。満足度が高くなると、お客様は購入や店舗への来店、予約、お問い合わせなどのアクションへ進みます。企業はWebサイトを作成する際にサイトを見ている人が最終的に行動に移すことを目標としています。
日頃から、自分が使いやすい、アクションしやすいと思っているサイトをチェックしておくことも重要です。
逆に、ユーザビリティが低いと、操作が難しくなり、離脱率が高くなることもあります。
また、Webデザイナーとして働く上では、自分の仕事がどのようにしてクライアントやユーザーのニーズに応えるかを熟慮することも大切です。これを踏まえて、最適なデザインを提案し、実際の制作に取り組むことが求められます。
最後に、ポートフォリオを作成し、実績をアピールできるようにすることも重要です!Webスクールではポートフォリオの指導をしてくれるところも多く、Webスクールに入るメリットでもあります。
Webデザイナーの仕事内容とは?
Webデザイナーの仕事内容は、Webサイトやアプリのデザイン、企画、制作を行うことです。具体的には、クライアントやユーザーのニーズを理解し、それに応じたデザインやレイアウトを提案し、実際に制作を行います。
企業に属して働くと、企画・提案の部分はWebディレクターが担当し、Webディレクターが構成した内容をもとに、デザインに落とし込む作業をWebデザイナーが担当します。
また、WebデザインにはUI(ユーザーインターフェース)やUX(ユーザーエクスペリエンス)といった要素が含まれるため、ユーザーにとって使いやすく、ターゲットにあったデザインを作り上げることが大切です。
未経験のWebデザイナーが陥り易いのが、とりあえず装飾・技術を全て出し切り、余分なものが多いデザイン。
Webは芸術作品ではありません。UIUXを意識したWebデザイナーになれるとお仕事が沢山舞い込みます!
さらに、デザインだけでなく、コーディングスキルも求められることが多いため、HTMLやCSS、JavaScriptの知識も必須となります。未経験だと、まずはWebサイトの更新を依頼されたりすることが、多いのでデザイン以外ができないと、仕事の幅は狭くなります。
Webデザイナーになるメリット・デメリット
Webデザイナーになるメリットとしては、クリエイティブな仕事ができることや、自分のアイデアやスキルを活かして成果を出せることが挙げられます。また、フリーランスや副業として働くことが可能で、収入や働き方に柔軟性がある点も魅力です。さらに、IT業界は常に進化しているため、スキルを磨くことで高い需要がある職種になります。一方、デメリットとしては、競合が多く厳しい業界であり、仕事量や締め切りによってはプレッシャーやストレスがあることです。また、自己学習やスキルアップを常に続けなければいけないため、努力が必要です。
未経験からWebデザイナーになる方法
未経験からWebデザイナーになる方法としては、まず基本的なデザインやコーディングスキルを習得することが大切!これには、独学やスクール、オンライン学習など様々な方法があります。次に、制作ツール(PhotoshopやIllustrator)を使いこなすことが求められます。
実務経験がない場合でも、個人で制作したデザイン作品をポートフォリオにまとめて面接前に提出することがほぼ必須です。また、Webデザインの業界で活躍している人たちと交流したり、自分で興味を持って取り組めるプロジェクトを見つけたりすることで、自然とスキルアップが進みます。

資格や学歴を問わないWebデザイナーは、未経験の方・主婦の方も活躍できるフィールドは沢山あります!自分から積極的に動いて、作品を沢山作りましょう!
独学でスキルを身につける方法
独学でデザインスキルを身につける方法として、まずは基本的なデザインの知識とWeb制作に必要なHTMLやCSSの理解が必要です。そして、継続的な勉強と実践で経験を積んでいくことが大切です。
具体的な学習方法は以下の通りです。
– 基本的なデザインの理論を学ぶ(アート的な事、絵が描けるという必要はないですが、デザインをする上でもルールはつきものです。そのルールを学ぶと早いです。)
– PhotoshopやIllustratorなどのツールを使った制作練習
– HTMLやCSS、JavaScriptなどのコーディング練習
– Webデザインに関する無料教材や独学向けサイトを利用
1年以内に絶対Webデザイナーになりたい!という人以外は、趣味の延長線上で独学もあり。ですが、仕事に直結できるかといえば、少し難しいかもしれません。
おすすめのスクール・オンライン学習サービス
おすすめのスクールとオンライン学習サービスは、初心者から上級者まで幅広いレベルの学習が可能で、質問やサポートが充実しているものが理想です。以下にいくつか紹介します。
Web制作の実績を積むための活動・プロジェクト
Web制作の実績を積むためには、個人や友人・知人向けのWebサイト制作や、フリーランスとして案件を受注することがおすすめです。実践を通して自分のスキルや知識を試し、改善点を見つけることが成長への近道です。
未経験のうちは報酬という形ではなく、勉強で作らせてもらうという姿勢で相手に提案しましょう。
Webデザイナーの求人・転職情報
Webデザイナーの求人・転職情報を探す際には、多くの求人が掲載されている求人サイトや転職エージェントを活用しましょう。特に、IT業界に特化したサイトやエージェントでは、デザイナー向けの求人が豊富で、転職サポートも充実しています。また、ポートフォリオを整えることで、実績をアピールしやすくなります。
転職活動では以下のポイントに注意しましょう。
– 自分のスキルや経験をアピールできるポートフォリオの作成
– 企業の採用ニーズや求めるスキルを理解し、適切な応募書類を提出
– 面接での自己PRの練習(自己PRは今まで経験したことはその人の人柄を見る程度にしかすぎません。Webデザイナーになりたい・採用されたらどんな姿勢でどんな制作業務を行いたいかが重要です。)
企業・業界の動向と求められるスキル
IT業界は日々進化し続け、企業が求めるデザイナーのスキルも変化しています。現在の業界では、Webデザインだけでなく、UI/UXデザインやプログラミング知識も重要視されています。
そしてAIを使った業務の効率化も求められています。
理由は、良いデザインはユーザーの使いやすさや満足度に大きく影響するため、顧客満足度を高めるデザインを実現する能力が求められます。具体的なスキルとしては、HTMLやCSS、JavaScriptなどのコーディング知識、UI/UXデザイン、アニメーション、レスポンシブデザインが挙げられます。
また、企業ではクライアントとのコミュニケーション力や、チームでの協力も重要です。求められるスキルは、経験を通じて習得することが一般的ですが、スクールや独学で基礎を学ぶことも可能です。
Web業界の動向としては、AIやVR/ARなど新しい技術が導入されることにより、デザインの領域がさらに広がることが予想されます。デザイナーは、新しい技術を取り入れる柔軟性と、それを活用してビジネス価値を高める能力が求められるでしょう。
特にWebデザイナーが使う業務効率化では、背景画像をAIで削除・引き延ばす、コーディング時にAIに支援してもらい制作スピードを図り、AIでできる部分はどんどん時間を短縮し、AIが不得意なUIUXデザインなどを身に付けましょう。
企業と業界の動向に合わせて、求められるスキルを身につけることが重要です。自分の得意分野を見つけ、それを活かして業界で活躍してくださいね!
おすすめの転職エージェント・求人サイト
デザイナー向けの転職エージェントや求人サイトは数多くあります。
デザイナー専門の求人情報が多く掲載されており、希望の条件に合った求人が見つけやすいです。また、履歴書やポートフォリオの添削サポート、求人企業の詳細情報提供などのサービスが充実しています。
転職エージェントを利用する際は、自分のスキルや経験に合った求人を紹介してくれるエージェントを選ぶことがポイントです。複数のエージェントや求人サイトを活用することで、幅広い求人情報にアクセスできるので、効率的に転職活動ができます。
Webデザイナーのキャリアパスと収入
Webデザイナーのキャリアパスは様々で、経験やスキルに応じて成長し、収入も増えていきます。一般的なキャリアパスは以下の通りです。
1. 初心者:デザインの基本を学び、実務経験を積む(年収300万円程度)
2. 中堅:チームのマネジメントやディレクションを担当する(年収400~600万円程度)
3. 上級:デザイン部門のリーダーや、企業のクリエイティブディレクターになる(年収700万円以上)
フリーランスの場合、収入は案件やスキルによって大きく変わります。一般的にはフリーランスのデザイナーは、案件数に比例して収入が増える傾向にあります。
また、Webデザイナーは、マーケティングやプログラミングなど、他分野のスキルを習得することで、キャリアの幅を広げることができます。多岐にわたるスキルを持っているデザイナーほど、求人市場での価値が高まり、収入も増えるでしょう。
フリーランスや副業としての活動
フリーランスや副業としてデザイン活動を行う際の注意点としては、以下のことが挙げられます。
– ポートフォリオの充実:まずは実績を確認します。数が多ければ多いほど良い!
– 営業活動:自分のスキルや価値をアピールするために、積極的に営業活動を行いましょう。現在はSNSで情報発信することも営業活動になりますね。
– コミュニケーション力:クライアントとの円滑なコミュニケーションが、仕事の成果に大きく影響します。
– 適切な報酬設定:自分のスキルや経験に見合った報酬を設定し、クライアントに理解してもらいましょう。経験がないから低単価ですと、その後の値上げ交渉がしずらいです。
– 税金や保険:フリーランスや副業として活動する際には、税金や保険手続きをきちんと行いましょう。
フリーランスや副業としての活動は、自分の時間やスキルを活かして収入を増やすことができます。しかし、その反面、仕事の受注や運営に関する責任も大きくなります。リスクとメリットを比較検討しながら、デザイナーとしてのキャリアを築いていくことが大切です。
昇進やスキルアップの方法・コツ
昇進やスキルアップを目指すためには、まず自分の強みや弱みを把握し、効率的に学習と実績を積むことが重要です。具体的には、以下の方法がおすすめです。
– 無料のオンライン教材やWebデザインスクールを活用し、基本的なデザインスキルやコーディング知識を身につける。
– 仕事や学習の中で得た知識を実際の制作に活かし、ポートフォリオを充実させる。
– Webデザイン業界のトレンドや最新技術をキャッチアップし、常にスキルのアップデートを続ける。
– 社内外のデザイナーやプログラマー、マーケティング担当者とコミュニケーションを密にし、知見や経験を共有する。
まとめ:Webデザイナーへの挑戦を成功させるポイント
Webデザイナーへの挑戦を成功させるポイントは、スキルアップの方法を知り、自分に合った学習法を見つけること、継続的な努力と挑戦を続けること、コミュニケーション力を高めること、そして自己管理能力を磨くことです。
以外とWebデザイナーってやること多いじゃん・・。という方もいらっしゃると思いますが、1つ1つ積み上げていくことで、立派なWebデザイナーになれますよ!
まず第一歩は、無料のオンライン教材やWebデザインスクールへの参加がおすすめです。

この記事が気に入ったら
フォローをお願いします!
この記事は私が書いたよ!
webmama
Web業界歴18年のwebデザイナー。現在は企業のWebディレクターとしてテレワーク・出社のハイブリット形式の勤務形態。 事務職OLから、Webデザイナー、Webディレクターになった経歴・子育てをしながらバランスよく働くために経験に基づく情報を発信していきます。